
อิทธิพลของสีต่อการค้าขาย เลือกอย่างไรให้เหมาะกับเว็บไซต์?
สีนั้นสำคัญไฉน?
เลือกสีเว็บไซต์ ต้องเลือกยังไง? คู่สีแบบไหนถึงจะเหมาะสม? นักจิตวิทยาเชื่อว่าสีมีควา
พูดง่ายๆคือ ‘สี’ เปรียบเสมือนด่านแรกในการสร
บทความนี้เราจะมาพูดถึงเรื่
สีโทนร้อน (Warm Colors)

สำหรับสีโทนร้อนนั้นจะให้ความรู้สึกกระฉับกระเฉงและมีพลัง เรียกว่าสามารถดึงความความสนใจจากผู้อ่านได้ตั้งแต่ครั้งแรกที่เห็น แต่การนำมาใช้แบบโดดๆเพียงสีเดียวก็มีแนวโน้มว่าจะทำให้ทั้งเว็บไซต์ดูร้อนไปหมด แถมจ้องนานๆจะปวดตาเอาได้ ฉะนั้นการใช้สีโทนเย็นหรือกลุ่มสีกลางเข้ามาผสมก็ถือว่าเป็นไอเดียที่ดีเลย แล้วรู้มั้ยคะว่าแต่ละสีนั้นมีความหมายว่าอย่างไรกันบ้าง?
- สีแดง ให้ความรู้สึกกระตือรือร้น เอาจริงเอาจัง ความหลงใหล ความรัก และเรื่องราวโรแมนติก
- สีชมพู ให้ความรู้สึกอ่อนหวาน โรแมนติก ขี้เล่น ซุกซน อบอุ่น และความเห็นอกเห็นใจ
- สีส้ม ให้ความรู้สึกอบอุ่น กระตือรือร้น ความมุ่นมั่น ความสำเร็จ และความเป็นมิตร
- สีเหลือง สื่อถึงความอ่อนเยาว์ ความมีชีวิตชีวา ความสดใหม่ กระฉับกระเฉง และการมองโลกในแง่ดี
สีโทนนี้จะเหมาะกับธุรกิจประเภท เทคโนโลยี การขนส่ง อาหาร อุตสาหกรรมพลังงาน อสังหาริมทรัพย์ หรือคลินิคความงามต่างๆ
สีโทนเย็น (Cool Colors)

กลุ่มสีโทนเย็นจะให้ความรู้สึกสงบ ผ่อนคลาย เป็นเหตุผลว่าทำไมธุรกิจมากมายถึง เลือกสีเว็บไซต์ โทนนี้ แต่ก็กลายเป็นดาบสองคมเอาได้เช่นกันหากทั้งเว็บมีแต่สีโทนนี้ เพราะมันอาจทำให้ทำให้ผู้ใช้รู้สึกอึมครึมหรือหมองหม่นไปด้วยนั่นเอง
- สีเขียว สื่อถึงความสดใหม่ ความสงบ ผ่อนคลาย ความน่าเชื่อถือ การเยียวยา และการประสบความสำเร็จ
- สีน้ำเงิน ให้ความรู้สึกน่าเชื่อถือ ปลอดภัย น่าไว้วางใจ ความชัดเจน ความซื่อสัตย์ ความเป็นอันหนึ่งอันเดียว
- สีม่วง สื่อถึงความมีเสน่ห์ น่าดึงดูด หรูหรา มีพลัง ลึกลับน่าค้นหา ความมีจิตวิญญาณและความทะเยอทะยาน
กลุ่มสีโทนนี้มักจะถูกนำไปใช้กับธุรกิจที่ต้องมีความน่าเชื่อถือ อาทิ ธุรกิจเกี่ยวกับการเงินการธนาคาร สิ่งแวดล้อม การเกษตร เสื้อผ้า หรือกลุ่มธุรกิจเกี่ยวกับสุขภาพ
กลุ่มสีกลางหรือสีธรรมชาติ (Neutral Colors)

ที่ได้ชื่อว่าสีกลางเพราะสีโทนนี้สามารถใช้คู่ได้ทั้งกับสีโทนร้อนและสีโทนเย็นนั่นเอง นอกจากนี้ยังถูกนำไปใช้เพื่อลดความเข้มของกลุ่มแม่สี อย่างสีแดง สีเหลือง และสีน้ำเงิน เพื่อให้สีสันในเว็บไซต์ดูสมดุลกลมกลืนขึ้นนั่นเอง
- สีเทา ให้ความรู้สึกน่าเคารพ ความมีสติปัญญา เฉลียวดฉลาด สงบ สุขุม ทันสมัย และความยั่งยืน มั่นคง
- สีดำ ให้ความรู้สึกทรงพลัง จริงจัง กล้าหาญ น่าเกรงขาม งดงาม หรูหราและดูเป็นทางการ
- สีน้ำตาล สื่อถึงมิตรภาพ ความเป็นมิตร ความไว้วางใจ ธรรมชาติ ความเรียบง่าย ความอดทนอดกลั้นและความถ่อมตัว
จิตวิทยาเกี่ยวกับสีและวิธีเลือกใช้สีในการสร้างแบรนด์ดิ้งธุรกิจ
รู้เกี่ยวกับความหมายและการใช้สีเบื้องต้นไปแล้ว ตอนนี้มาถึงคำถามว่าทำไมสีถึงเป็นอีกหนึ่งกุญแจสำคัญในการสร้างยอด Engagement ให้กับเว็บไซต์ทั้งในแง่ของความน่าสนใจและสร้างการจดจำ ยกตัวอย่างแบรนด์ระดับโลกอย่าง McDonald ที่ผู้เขียนเชื่อว่า 90% ของผู้อ่านสามารถสามารถตอบได้แบบไม่ต้องคิดเลยว่าโลโก้ของร้านฟาสต์ฟู้ดชื่อดังนี้เป็นสีอะไร
นอกจากความหมายของสีที่ผู้เขียนได้กล่าวถึงไปด้านบน จากการศึกษายังพบว่าธุรกิจแต่ละประเภทมักใช้สีสันคล้ายๆกันเพื่อให้เกิดความน่าจดจำมากยิ่งขึ้นด้วย เช่น กลุ่มธุรกิจร้านอาหารหรือภัตตาคารส่วนใหญ่จะเลือกใช้สีแดงหรือส้ม สถาบันการเงินหรือธนาคารเลือกใช้สีน้ำเงิน ผลิตภัณฑ์ราคาแพงที่มักทำหีบห่อบรรจุภัณฑ์ให้เป็นสีดำเพื่อให้ความรู้สึกหรูหรา หรือธุรกิจโรงแรมที่มักใช้สีโทนเย็นหรือกลุ่มสีกลางเพื่อให้ลูกค้ารู้สึกปลอดภัยและผ่อนคลาย
ว่าด้วยทฤษฎีการเลือกใช้สีในการออกแบบเว็บไซต์
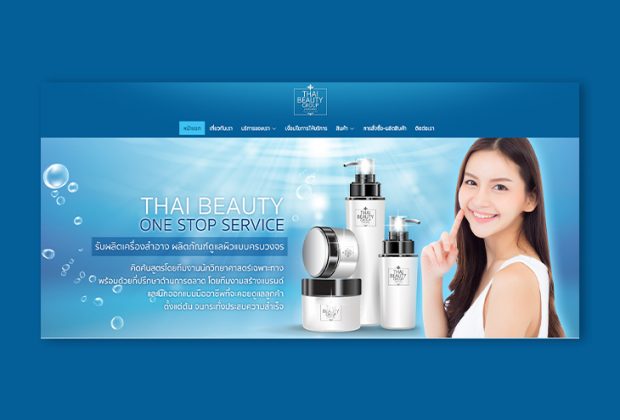
Primary Colors first, then developing tints and shades

ภาพตัวอย่างจากเว็บไซต์ ไทย บิวตี้ กรุ๊ป
หนึ่งในสิ่งที่ผู้อ่านต้องคำนึงถึงหากมีความคิดอยากสร้างเว็บไซต์ให้ธุรกิจของตัวเองนั้นคงไม่พ้นเรื่อง Mood&Tone และสีหลักที่จะเลือกมาใช้ในเว็บ ซึ่งโดยปกติแล้วมักอ้างอิงมาจากโลโก้ของแบรนด์
แต่ในบางครั้ง กรณีที่โลโก้ของแบรนด์เป็นสีเดียว (เช่น Apple หรือ Adidas) การใช้สีเพียงสีเดียวก็ไม่ใช่ทางเลือกที่ดีที่สุดสำหรับการออกแบบเว็บไซต์ทั้งเว็บ ผู้อ่านสามารถปรับให้สีเข้มหรือสว่างขึ้นโดยที่สีหลักยังเป็นสีเดิม ยกตัวอย่างการใช้สีเฉดที่สว่างขึ้นตรงส่วนแบ็คกราวน์ของเซคชั่น และการใช้สีที่เข้มขึ้นสำหรับปุ่ม Call-to-action เพื่อให้เป็นจุดสนใจมากกว่าพื้นที่อื่นๆ
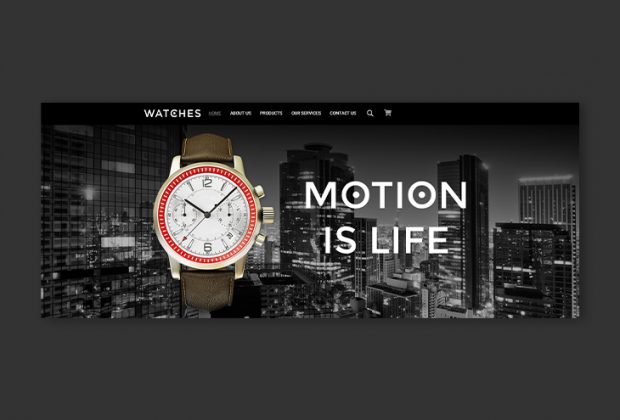
สัดส่วน 60-30-10

ภาพตัวอย่างจากเว็บไซต์ ทีบี เวิร์ควูด
ข้อนี้เป็นหลักการใช้สีเบื้องต้นที่ใครๆก็สามารถนำไปใช้ได้ ไม่เฉพาะการออกแบบเว็บไซต์เท่านั้น แต่หลักการนี้ยังถูกนำไปใช้อย่างแพร่หลายในการตกแต่งบ้าน การแบ่งใช้สีด้วยอัตราส่วน 60% 30% และ 10% ตามลำดับจะทำให้ภาพรวมของานออกแบบดูมีความกลมกลืนและสมดุลกันมากยิ่งขึ้น ผู้อ่านอาจไม่จำเป็นต้องใช้สีถึง 3 สี แต่ให้จำหลักง่ายๆว่าส่วนแรก (60%) คือสีที่เราจะใช้เป็นสีหลักที่กินพื้นที่ส่วนใหญ่ของหน้าเว็บเพื่อคลุมภาพรวมของเว็บไซต์ ส่วนที่สองคือสีรอง (30%) เพื่อให้ดูมีมิติและน่าสนใจ และส่วนที่สาม (10%) ใช้เพื่อเน้นข้อความหรือปุ่ม Call-to-action ให้ดูโดดเด่นขึ้นมา
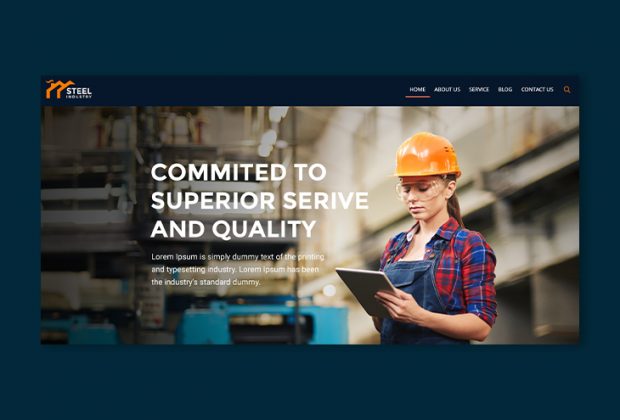
เพิ่มความจัดจ้านด้วยการคอนทราสต์

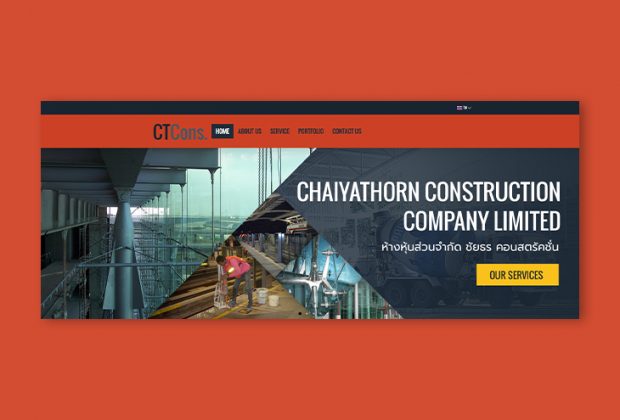
ภาพตัวอย่างจากเว็บไซต์ ชัยธร คอนสตรัคชั่น
อีกหนึ่งหลักการพื้นฐานที่ต้องบอกว่านำมาใช้กี่ครั้งก็รอดเสมอกับหลักคอนทราสต์ การใช้สีแบบคู่ตรงกันข้ามหรือสีที่อุหภูมิสีตัดกับพื้นหลังมาใช้เพื่อให้เป็นจุดที่ดึงดูดสายตา ในที่นี้ผู้เขียนไม่ได้หมายถึงสีที่ตัดกันอย่างสีน้ำเงินกับสีเหลือง สีแดงกับสีเขียว หรือสีดำกับสีขาวเพียงอย่างเดียว แต่ยังรวมถึงการไล่น้ำหนักสีนั้นๆด้วย เช่น การใช้สีเฉดเดียวกันแต่ทำให้สว่างหรือเข้มขึ้นเพื่อให้ดูมีมิติ การคอนทราสต์มักใช้เมื่อเราต้องการให้ผู้เข้าชมสนใจที่จุดใดจุดหนึ่งบนเว็บไซต์เป็นพิเศษ
แม้ว่าเทคนิคการคอนทราสต์จะถูกนำมาใช้ในงานออกแบบเว็บไซต์อยู่เสมอ แต่สิ่งหนึ่พึงระวังคือไม่ควรนำมาใช้กับเว็บไซต์ทั้งเว็บเพราะนอกจากจะอ่านยากแล้วยังทำให้ทุกส่วนดูแย่งกันเด่นไปเสียหมด ผู้เขียนขอแนะนำให้ใช้โทนสีที่ใกล้เคียงกันสำหรับภาพรวมของทั้งเว็บ และใช้สีที่คอนทราสต์จัดๆในจุดที่ผู้อ่านต้องการเน้นให้โดดเด่นมากที่สุด เช่น ปุ่ม Call-to-action
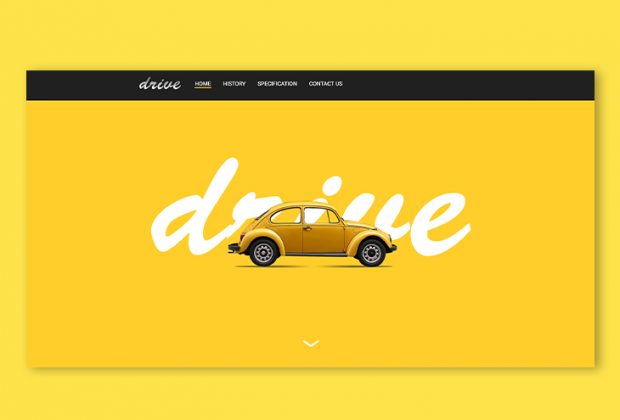
ใช้รูปเข้ามาช่วย
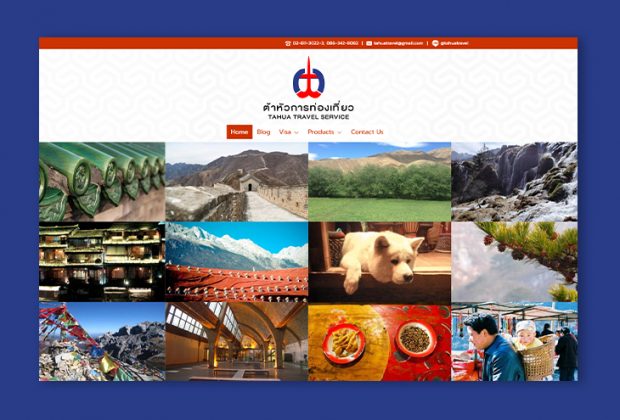
 ภาพตัวอย่างจากเว็บไซต์ ต้าหัวการท่องเที่ยว
ภาพตัวอย่างจากเว็บไซต์ ต้าหัวการท่องเที่ยว
ในบางกรณี การเริ่มต้นออกแบบเว็บไซต์จากรูปภาพก็เป็นตัวเลือกที่ไม่แย่นัก หากผู้อ่านมีรูปภาพสินค้าและบริการที่สามารถบ่งบอกตัวตนของธุรกิจได้อยู่แล้ว สิ่งที่ต้องทำก็มีเพียงแค่ดึงสีจากรูปนั้นๆออกมาใช้
ถ้าอยากใช้หลายรูปแต่สีของรูปภาพมันไปคนละทิศละทางกันล่ะ?
อาจฟังดูยุ่งยาก แต่ผู้เขียนรับรองว่ามันไม่ได้ยากอย่างที่คิดสำหรับการใช้รูปภาพเยอะๆบนเว็บไซต์ในขณะที่ทุกภาพก็ยังดูกลมกลืนกัน หรือที่มนุษย์ IG เขาเรียกว่าคลุมโทน ทีนี้เรามาลองดูเทคนิคง่ายๆกันก่อน
- ปรับรูปภาพให้เป็นสีขาว-ดำ หรือ เกรย์สเกล (Greyscale)
- ลดค่าความอิ่มของสี (Vibrance) ลง เพื่อให้โทนสีของทั้งภาพดูเท่ากัน
- ปรับอุณหภูมิสีของภาพหรือนำกลุ่มสีกลางมาใช้พื่อปรับสีให้สมดุลย์
- ใช้ Gradient Overlay หรือสร้างการไล่ระดับสีแล้วเททับลงบนรูปภาพมันซะเลย ผู้อ่านสามารถเลือกใช้สีที่แตกต่างกัน 2 สีหรือมากกว่านั้น โดยอิงมาจาก Primary Colors ที่เรากำหนดไว้ก่อนหน้านี้แล้ว
นอกจากเรื่องสี อีกเรื่องที่ไม่ควรมองข้ามคือขนาดและความคมชัดของรูปภาพ โดยเฉพาะอย่างยิ่งถ้าภาพนั้นอยู่ในหน้าแรกซึ่งถือว่าเป็นหน้าเป็นตาของเว็บไซต์เราเลยทีเดียว
ดูแล้วเหมือนกับว่าการเลือกใช้สีเป็นวาระแห่งชาติสำหรับการออกแบบ แต่จริงๆแล้วก็เป็นเพียงอีก 1 ส่วนประกอบของการทำเว็บไซต์เท่านั้นเอง เชื่อว่าหลังจากที่ได้อ่านบทความนี้จนจบแล้วผู้อ่านคงได้ความรู้เกี่ยวกับการเลือกสีมาใช้สำหรับการทำเว็บไซต์ไปพอสมควร แต่จะได้ผลมากขนาดไหนนั้นก็ขึ้นอยู่กับการนำไปประยุกต์ใช้ตามความเหมาะสมด้วยนะคะ เพราะทฤษฎีด้านบนเป็นเพียงแค่แนวทาง อย่าลืมว่าการออกแบบนั้นไม่มีกฎตายตัว และหากว่าในตอนนี้ยังไม่รู้จะเริ่มต้นยังไงก็ตามไปดูเทมเพลตสวยๆของได้ที่ MakeWebEasy เลย 🙂
หากยังตัดสินใจไม่ได้ ทาง MakeWebEasy มีบริการออกแบบเว็บไซต์ให้ตอบโจทย์ธุรกิจคุณ และดึงดูดลูกค้าได้ตรงเป้าหมาย ตามรายละเอียดแพ็กเกจ Website Design นี้เลยจ้า ^^
Source
- https://99designs.com/blog/web-digital/web-design-colors/
- https://venngage.com/blog/how-to-pick-colors/
- https://blog.marketo.com/2012/06/true-colors-what-your-brand-colors-say-about-your-business.htm
