
เปรียบเทียบกันจะๆ การแสดงผลบนคอมพิวเตอร์สู่มือถือบนระบบ MakeWebEasy
ขอกราบสวัสดีทั้งสมาชิกชาว MakeWebEasy ที่ใช้งานอยู่และผู้ที่มีความสนใจอยากลองเปิดเว็บไซท์กับทางเรานะครับ เนื่องจากทางเราได้ทราบมาว่า มีผู้ใช้งานบางท่าน อาจสับสนกับคำว่า “Responsive Design” อยู่ ว่าตกลงแล้วหน้าตาของเว็บไซท์ จะออกมาเป็นอย่างไรกันแน่ วันนี้ทาง MakeWebEasy จึงนำตัวอย่างมาให้ดูเปรียบเทียบกันแบบจะๆไปเลย ว่าแล้วเราไปดูกันเลยดีกว่าครับ
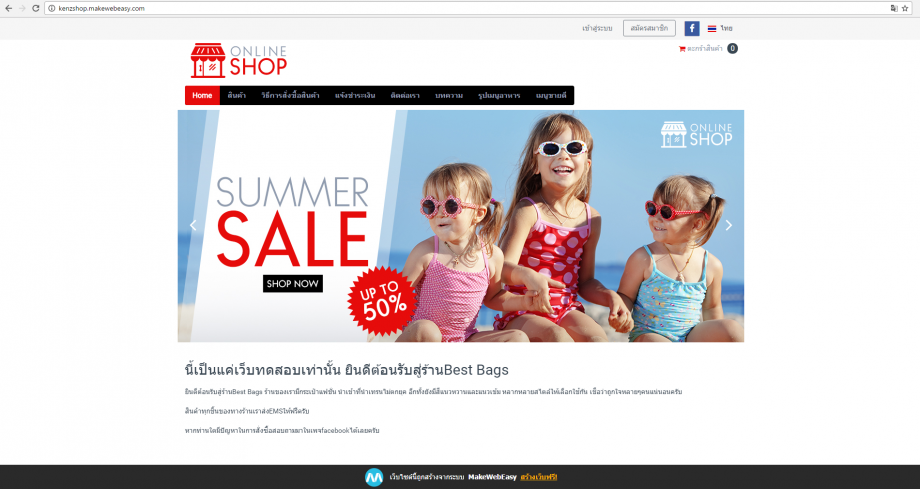
หน้า Home
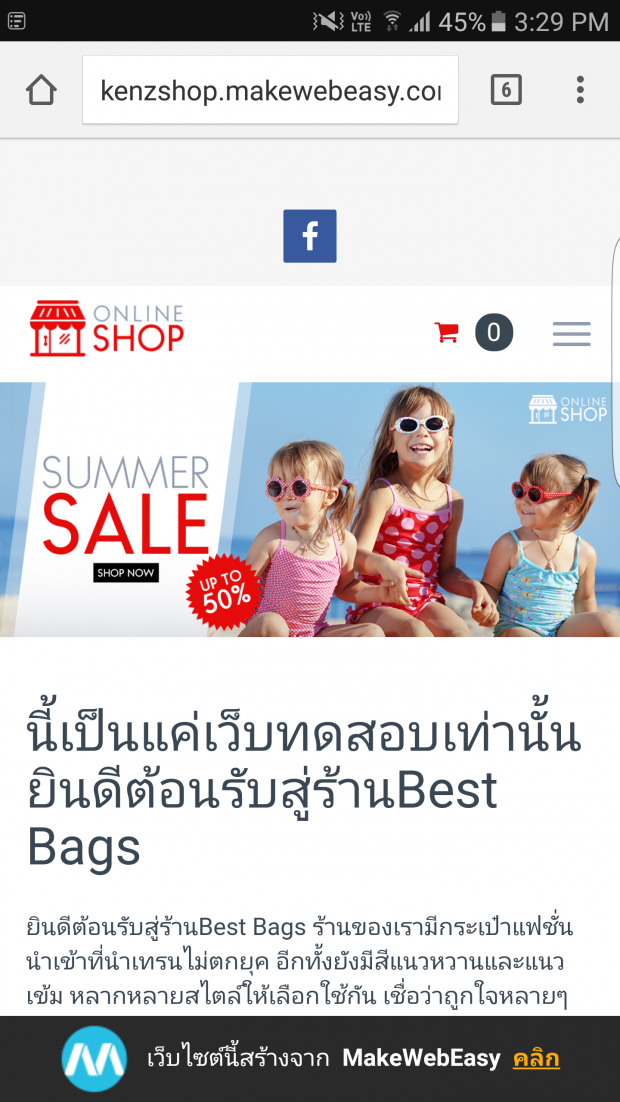
เริ่มจากหน้า Home หรือหน้าแรกของเว็บไซต์ของเรา ความแตกต่างที่เห็นได้ชัดนั่นก็คือ พวกข้อความและรูปภาพจะถูกย่อลงมา ให้พอดีกับหน้าจอ
 หน้า Home บนคอมพิวเตอร์
หน้า Home บนคอมพิวเตอร์

หน้า Home บนมือถือ
จะสังเกตุเห็นว่า พวกแถบเมนูต่างๆด้านบน (Top Menu) ที่แสดงบนคอมพิวเตอร์ เมื่อมาอยู่บน Mobile จะถูกตัดออก แล้วนำมาใส่ในปุ่ม “Hamburger Button” แทน ในส่วนของตระกร้าสินค้าก็เช่นกัน จะถูกตัดคำออกและเหลือแต่รูปรถเข็นเพียงอย่างเดียวตามภาพ

รูป Hamburger Button

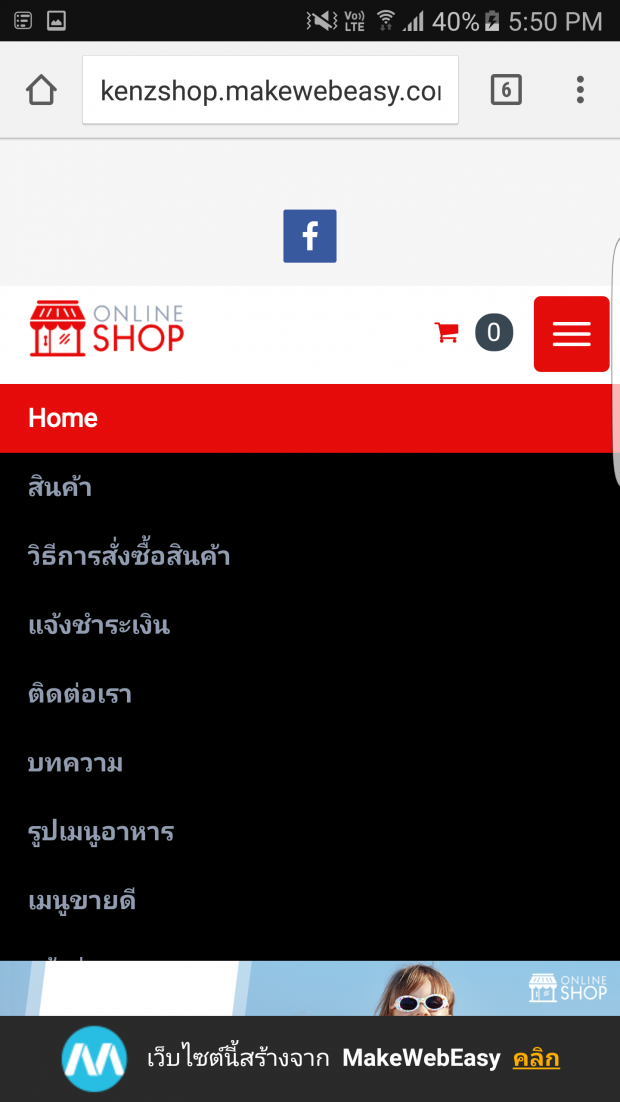
เมื่อทำการกดปุ่ม Hamburger Button จะปรากฏ Menu ต่างๆขึ้นมา
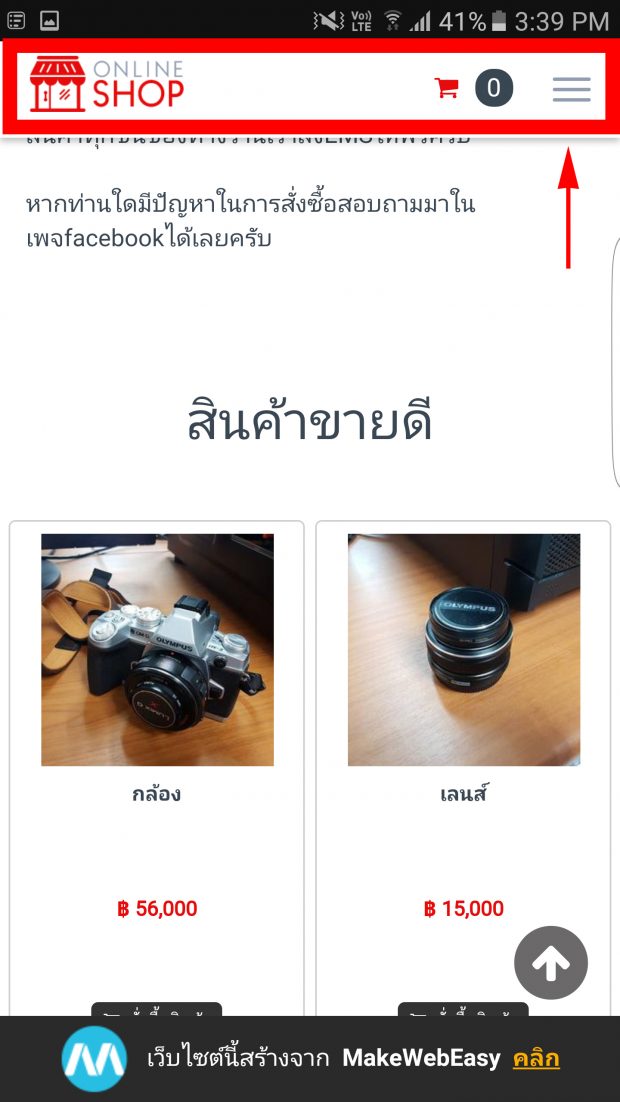
อีกจุดนึงที่ทางเราทำขึ้น เพื่อความสะดวกสบายแก่ผู้ใช้งานบนมือถือคือ เมื่อเราทำการเลื่อนหน้า(scroll)ของเว็บไซต์ลงมา แถบเมนูด้านบน(sticky top bar) จะเลื่อนตามลงมาด้วย ทำให้ผู้ใช้งานสามารถกดเรียกเมนูได้ตลอดเวลา ถึงแม้ว่าเราจะไม่ได้อยู่ตำแหน่งบนสุดของเว็บไซต์ก็ตามที

แถบเมนูด้านบน(sticky top bar)เลื่อนลงมาตามเรา ถึงแม้ว่าจะไม่ได้อยู่ด้านบนสุดของเว็บก็ตาม
หน้าสินค้า(Product)
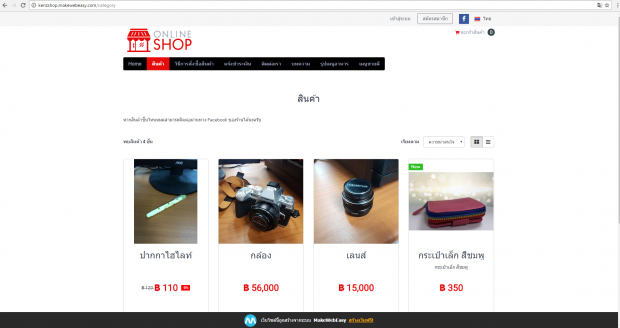
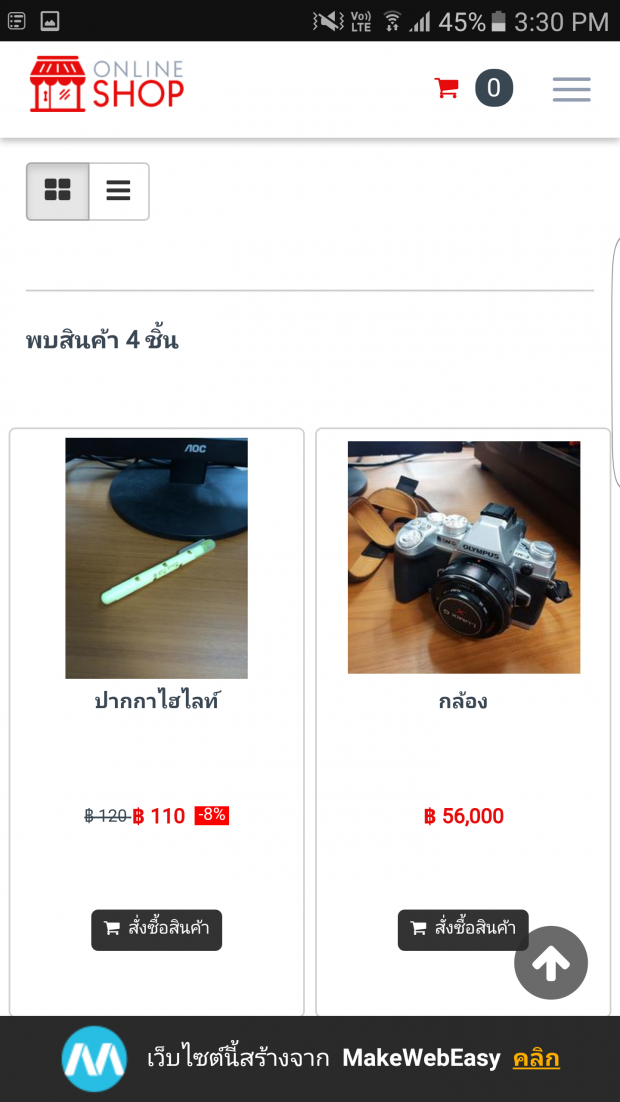
ในส่วนของ หน้าสินค้า (Product) หากเปิดบนคอมพิวเตอร์จะแสดง รูปสินค้า 8 ชิ้น พร้อมกัน(อ้างอิงจาก Resolution 1920X1080)แต่หากเปิดบนมือถือจะแสดงผลเพียง 4 ชิ้น พร้อมกันแทน
 หน้า Product บนคอมพิวเตอร์
หน้า Product บนคอมพิวเตอร์

หน้า Product บนมือถือ
หน้ารายละเอียดของสินค้า (Product)
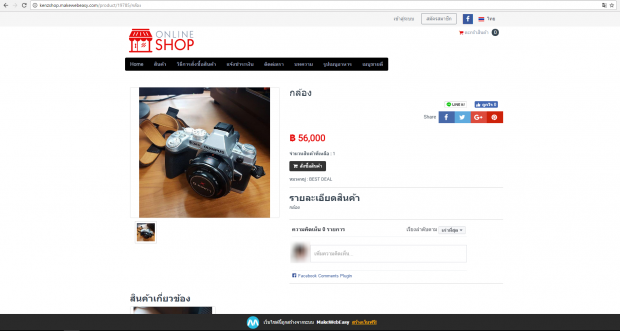
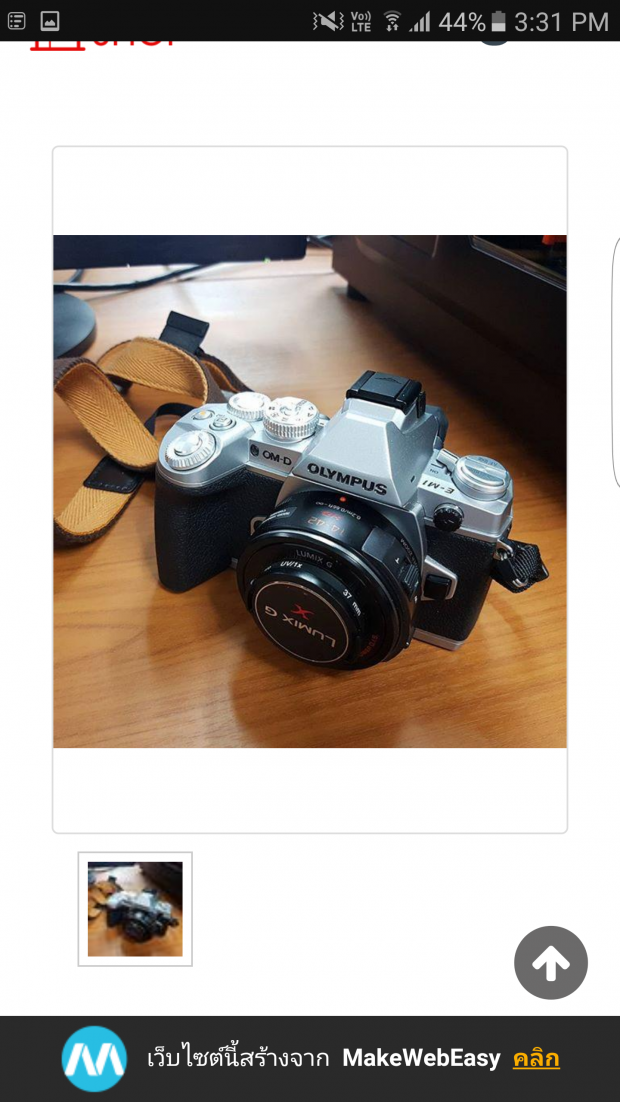
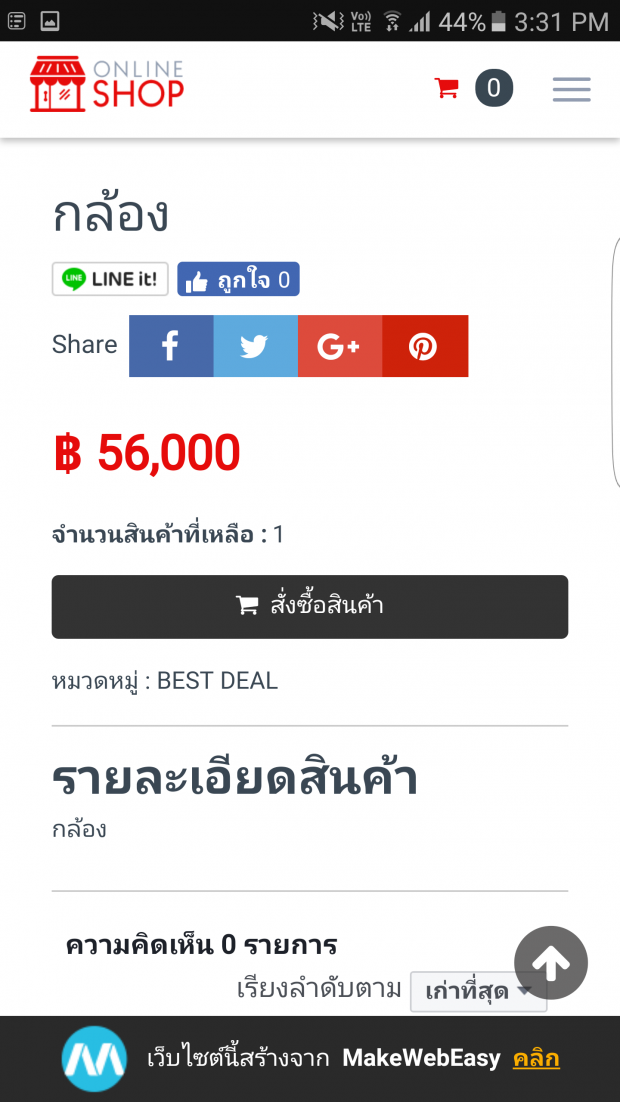
เมื่อเรากดเข้าไปข้างในหน้าสินค้าแล้ว จะเป็นรายละเอียดของสินค้าชิ้นนั้นๆ สิ่งที่แตกต่างจากบนคอมพิวเตอร์คือ เมื่อเปิดหน้าเว็บผ่านมือถือ จะปรากฏรูปของสินค้าขึ้นมาก่อน หากต้องการอ่านรายละเอียดสินค้าเพิ่ม จำเป็นต้องเลื่อนลงมาดูด้านล่าง ในขณะที่บนคอมพิวเตอร์ จะปรากฏให้เห็นทั้งสินค้าและรายละเอียดสินค้าพร้อมกันบนหน้าเดียวกันเลย

หน้ารายละเอียดสินค้า (Product) บนคอมพิวเตอร์

หน้ารายละเอียดสินค้า (Product) บนมือถือก่อนเลื่อนลงมา

หน้ารายละเอียดสินค้า (Product) บนมือถือ เมื่อเลื่อนลงมาดูรายละเอียดด้านล่าง
หน้าแจ้งชำระเงิน
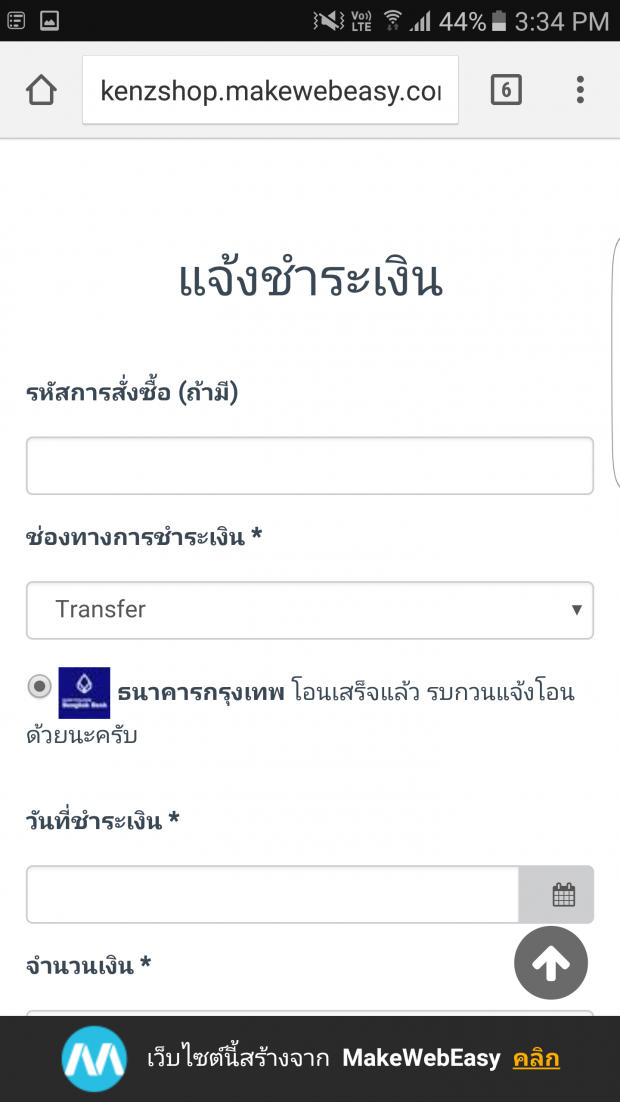
ในหน้าแจ้งชำระเงินเมื่ออยู่บนมือถือ ตัวหนังสือจะถูกจัดใหม่ให้อยู่ตรงกลางทั้งหมดแทน
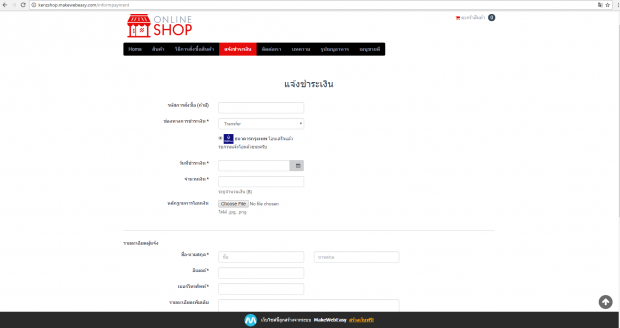
 หน้าแจ้งชำระเงินบนคอมพิวเตอร์
หน้าแจ้งชำระเงินบนคอมพิวเตอร์
 หน้าแจ้งชำระเงินบนมือถือ
หน้าแจ้งชำระเงินบนมือถือ
หน้าบทความ(content)
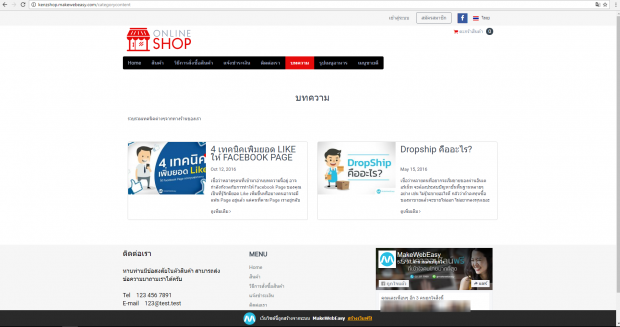
ในส่วนของหน้าบทความถูกปรับเปลี่ยนจากที่ปกติบนคอมพิวเตอร์จะวางแนวนอน แต่เมื่อมาอยู่บนมือถือ จะเป็นแนวตั้งแทน ตามภาพ

หน้าบทความบนคอมพิวเตอร์

หน้าบทความบนมือถือ
หน้าอัลบั้มรูปภาพ(Gallery)
สำหรับหน้าอัลบั้มรูป จะใช้หลักการแบบเดียวกับหน้าบทความ(content) คือ บนคอมพิวเตอร์ จะแสดงผลเป็นแนวนอน แต่เมื่อมาอยู่บนมือถือ จะถูกย่อลงมาเหลือเป็นแนวตั้งแทน

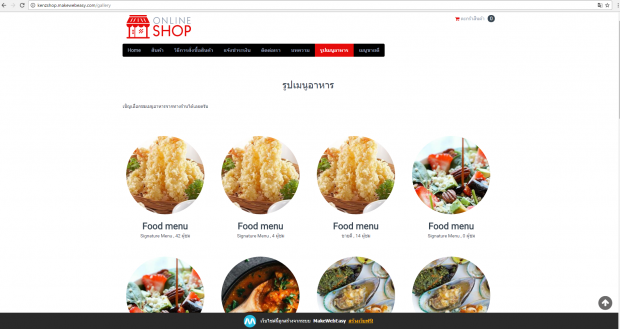
หน้าอัลบั้มรูปภาพบนคอมพิวเตอร์

หน้าอัลบั้มรูปภาพบนมือถือ
ติดต่อเรา Contact us
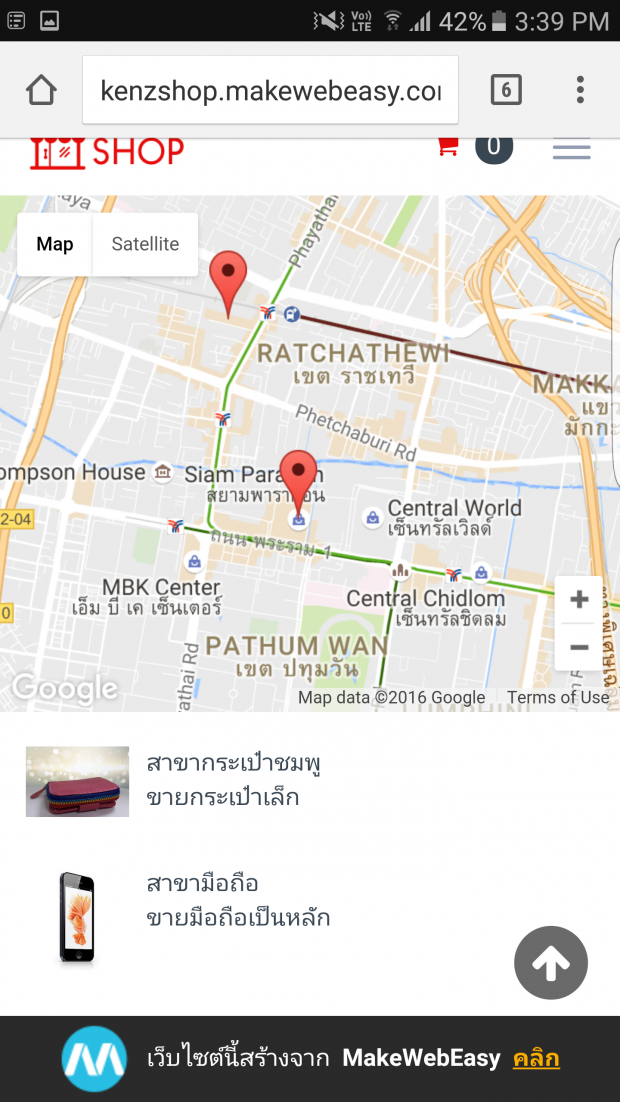
ที่หน้าติดต่อเรา เมื่ออยู่บนคอมพิวเตอร์ จะเห็นแผนที่ในความกว้างที่ใหญ่เท่าขนาดจอ(อ้างอิงจาก Layout แรก) ในขณะที่แบบมือถือ ตัวแผนที่จะถูกย่อลงให้พอดีจอ ดังภาพ

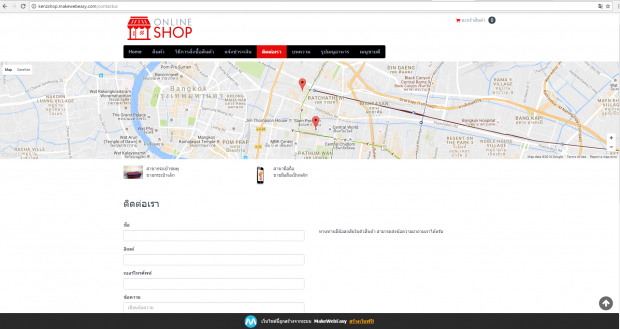
หน้าติดต่อเรา บนคอมพิวเตอร์

หน้าติดต่อเรา บนมือถือ
หวังว่าบทความนี้จะทำให้ผู้ที่ใช้งาน MakeWebEasy อยู่แล้ว หรือกำลังตัดสินใจใช้กับทาง MakeWebEasy ช่วยคลายข้อสงสัย เกี่ยวกับการแสดงผลของหน้าจอนะครับ หากมีข้อสงสัยหรืออยากเสนอแนะเพิ่มเติม สามารถคอมเม้นท์ลงมาใต้ Blog นี้ได้เลยนะครับ