วิธีการขอ Google Map Api Key สำหรับใช้งาน Google Map
วิธีการขอ Google Map API Key เพื่อนำมาใช้กับระบบ MakeWebEasy
ในปัจจุบัน จะเห็นได้ว่า แผนที่ Google Map ได้มีความสำคัญอย่างมากต่อคนยุคใหม่ สร้างความสะดวกสบายมากมาย ยกตัวอย่างเช่น ร้านอาหาร A เปิดเว็บไซต์ให้ข้อมูลร้านอาหาร และได้ทำการสร้างแผนที่ Google Map ขึ้นมา เมื่อลูกค้าเห็นอยากมาทานอาหาร ก็สามารถมาได้ง่าย ๆ โดยดูที่แผนที่ Google Map
ณ ปัจจุบัน Google ได้มีการอัพเดทระบบและเปลี่ยนชื่อใหม่ภายใต้ชื่อ Google Maps Platform ยังสามารถใช้งานได้ฟรีเหมือนเดิม และลูกค้ายังสามารถใช้งานได้ปกติ
กรณีที่เลือกใช้การตั้งค่าแบบ advance หรือรูปแบบอื่นๆ จะมีการเรียกเก็บค่าบริการ โดย google ให้เครดิตใช้งานฟรี 200$/เดือน โหลดหน้าแผนที่ได้ประมาณ 28,000 ครั้ง/วัน แต่หากมีการใช้งานเกินกว่าที่กำหนด จะเรียกเก็บค่าใช้จ่ายตามราคาและจำนวนการโหลดใช้งานตามที่ google กำหนด
อ้างอิงระบบและราคา : https://cloud.google.com/maps-platform/pricing/
วิธีตั้งค่าใช้งาน Google Maps Platform
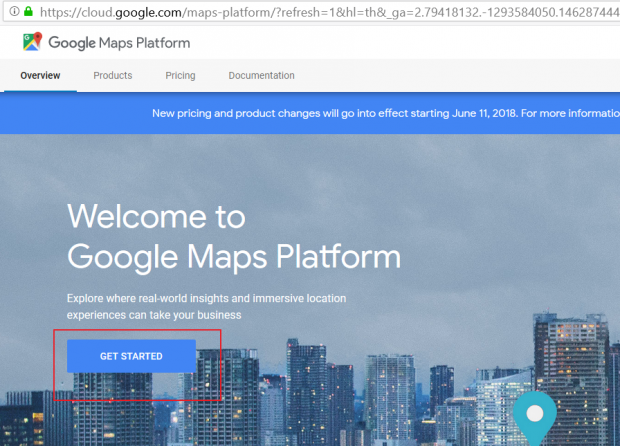
- เข้าไปที่ https://cloud.google.com/maps-platform >คลิกที่ GET STARTED ตามรูปด้านล่าง

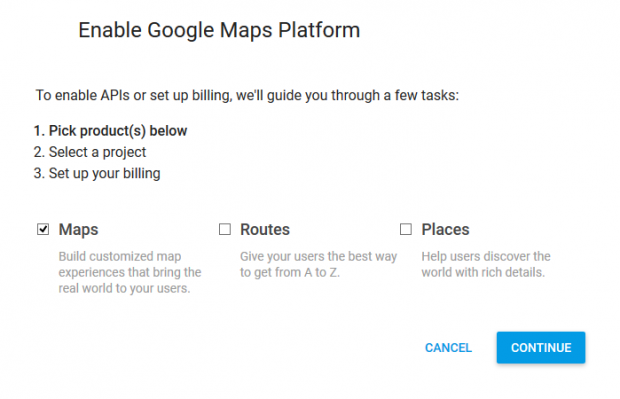
- เลือกการใช้งาน Maps และกด CONTINUE ดังภาพ

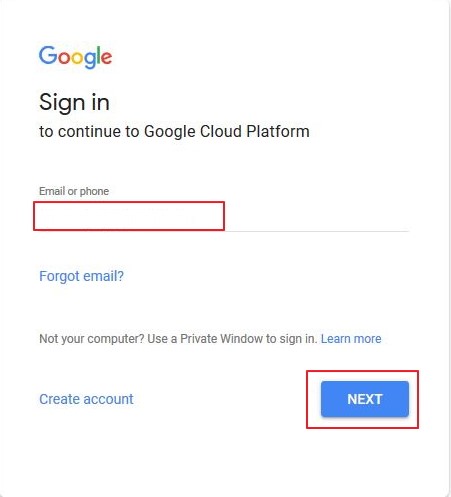
- หากยังไม่ได้ login ให้เข้าใช้งานด้วยบัญชี Gmail จากนั้นคลิก NEXT (หาก login ใช้งานไว้แล้ว ระบบจะพาไปที่ข้อ 5. )

- กรอกข้อมูลรหัสผ่าน และคลิก NEXT

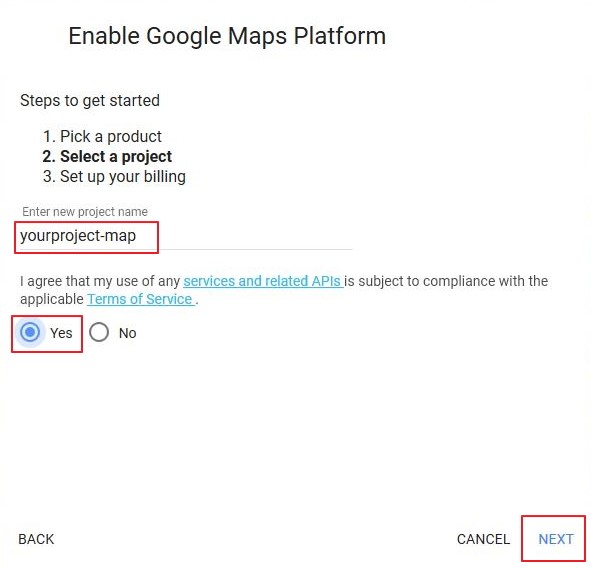
- ตั้งชื่อ project name ตามที่ต้องการ ชื่อที่ตั้งต้องมีตัวอักษรมากกว่า 4 ตัวขึ้นไป เว้นวรรค และ – ได้ เมื่อตั้งชื่อเรียบร้อยแล้ว คลิก ยอมรับ Yes และคลิก NEXT

- คลิก CREATE BILLING ACCOUNT เพื่อตั้งค่าข้อมูลการชำระเงิน

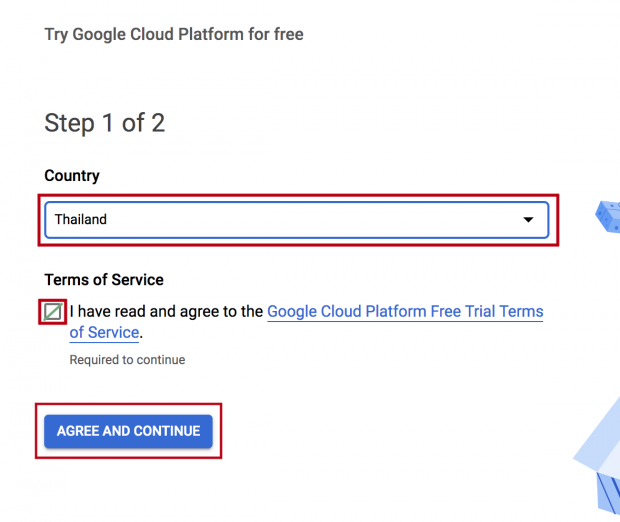
- หากบัญชี Google ของคุณไม่เคยถูกใช้เพื่อรับรหัส Google Map API มาก่อนระบบจะให้ทดลองใช้ฟรี 30 วันตามที่แสดงในภาพด้านล่างเลือกประเทศของท่าน เช่น ประเทศไทย และตรวจสอบข้อกำหนดในการให้บริการแล้ว > คลิก AGREE AND CONTINUE

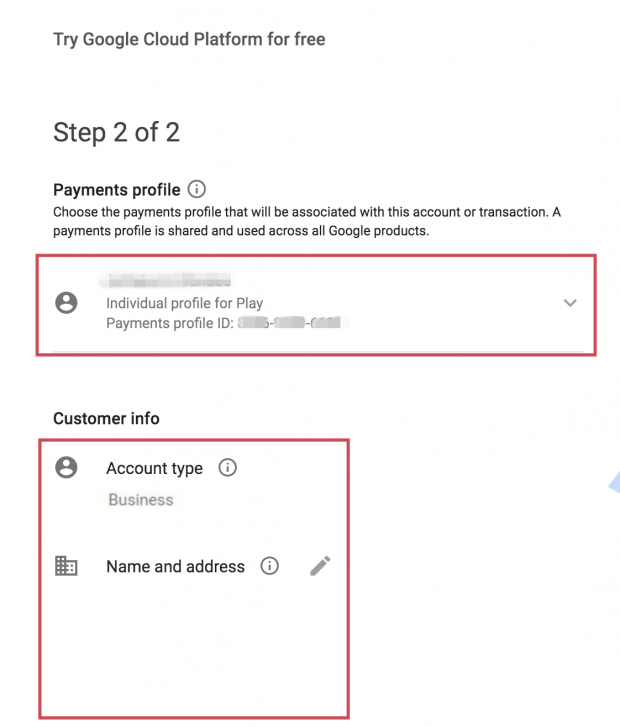
- ตั้งค่าโปรไฟล์การชำระเงินแก้ไขประเภทบัญชีของคุณและกรอกชื่อและที่อยู่ของคุณ (Step 2 of 2)

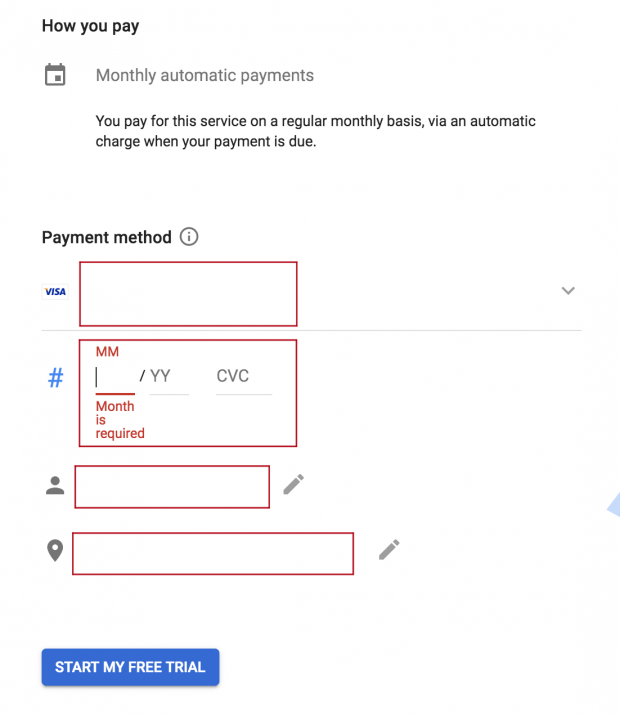
- เลื่อนลงเพื่อตั้งค่าวิธีการชำระเงิน แก้ไขชื่อและที่ตั้งปัจจุบันของคุณ > คลิก START MY FREE TRIAL

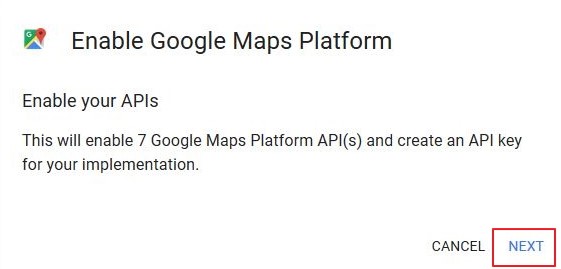
- คลิก NEXT เพื่อเปิดใช้งานแพลตฟอร์ม Google Maps

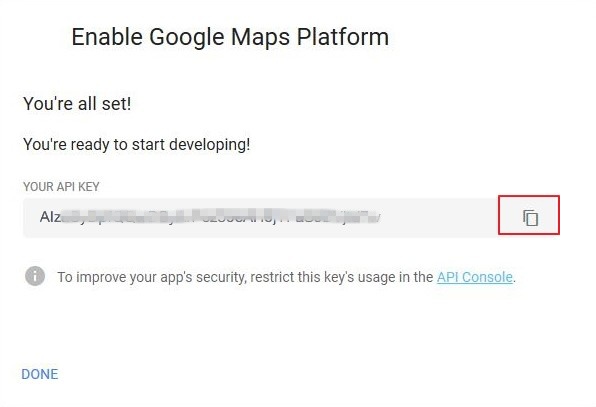
- คัดลอก API ของคุณ > คลิก DONE

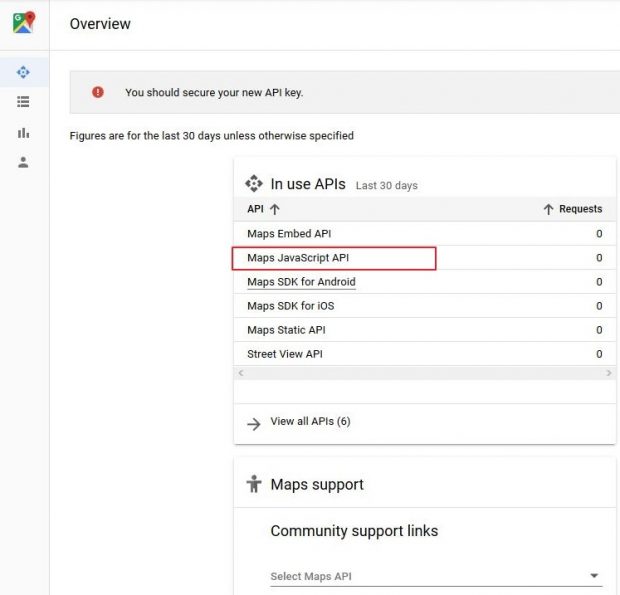
- Overview จะปรากฏดังแสดงในภาพด้านล่างเลือก Maps JavaScript API

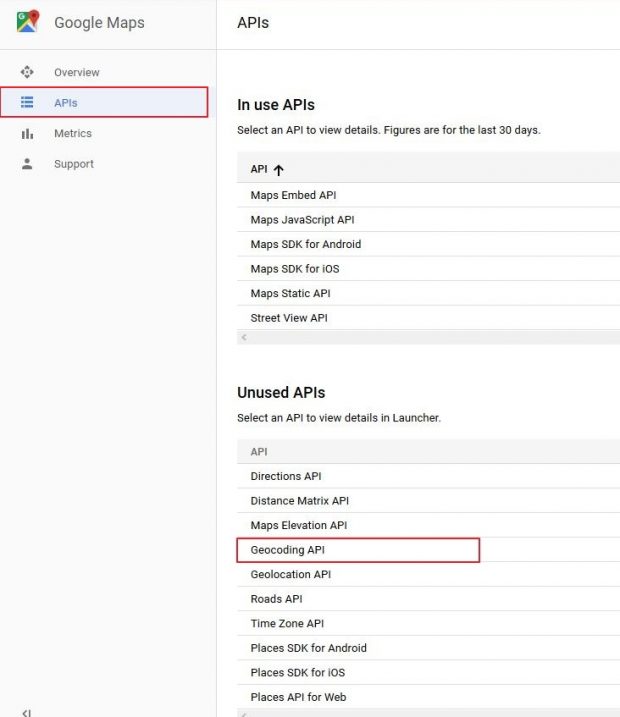
- ไปที่แท็บเมนูทางด้านซ้ายและไปที่ API เลือก Geocoding API

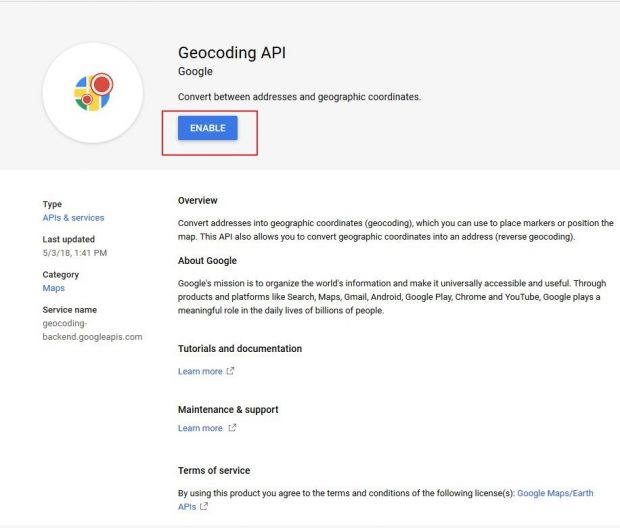
- คลิก ENABLE

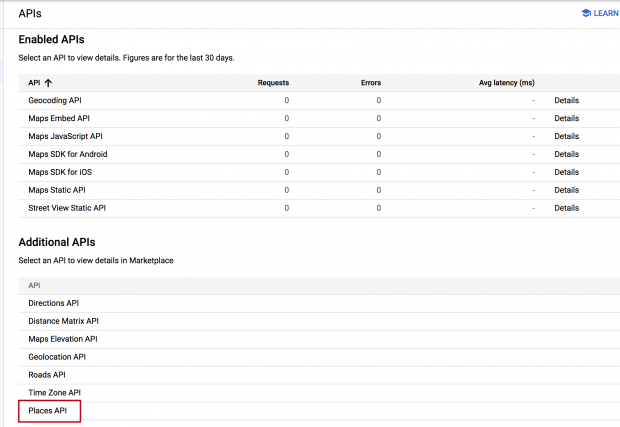
- กลับไปที่เมนู API > เลือก Places API เพื่อใช้งาน

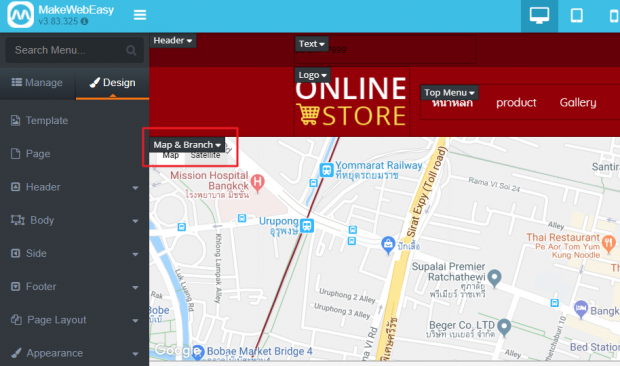
- กลับไปที่หน้าการจัดการ MakeWebEasy ของคุณ ไปที่ Design > Page > เลือก Contact > คลิก Map&Branch ที่มุมบนซ้ายของแผนที่และเลือก ‘Manage’

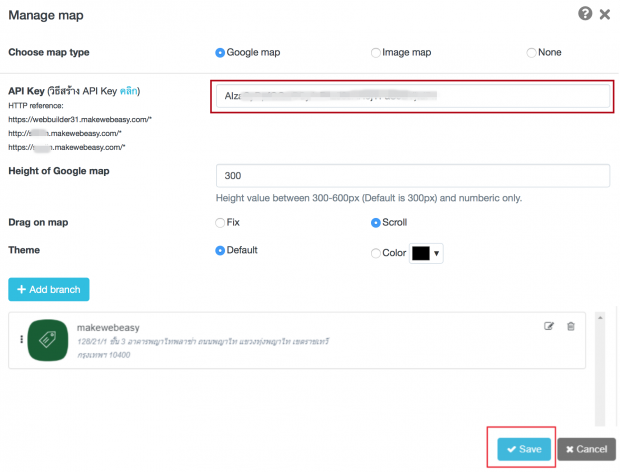
- วางรหัส API ที่คัดลอกไว้ในช่องว่างในภาพด้านล่าง > คลิก save กลับไปที่หน้าเว็บหลักของคุณและรีเฟรชเพื่อให้แผนที่ของคุณทำงาน

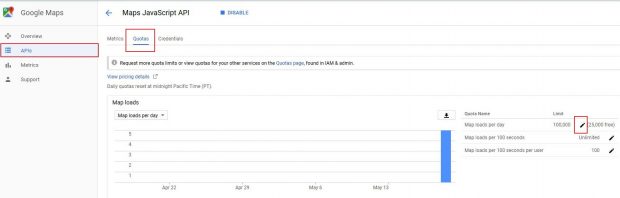
หมายเหตุ: สำหรับการควบคุมการเข้าถึงแผนที่คุณสามารถทำการตั้งค่าเพิ่มเติมได้ เลือก API> โควต้า> Maps JavaScript API ไปที่เพื่อแก้ไขโหลดแผนที่ต่อวันเปลี่ยนขีด จำกัด เป็น 28,000 โหลดเพื่อป้องกันค่าใช้จ่ายรายเดือน กรณีต้องการเพิ่มตำแหน่งแผนที่ในเว็บไซต์ สามารถทำขั้นตอนได้ดังนี้
กรณีต้องการเพิ่มตำแหน่งแผนที่ในเว็บไซต์ สามารถทำขั้นตอนได้ดังนี้
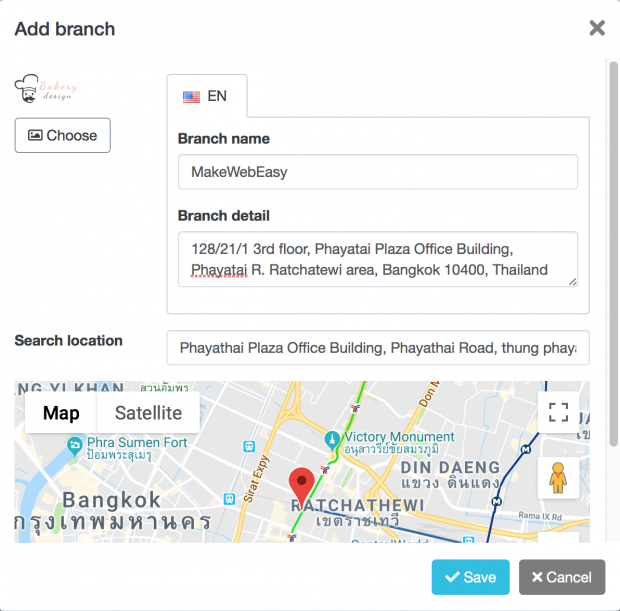
1. เลือกปุ่มเพิ่มสาขาในเมนูแผนที่และสาขาในขั้นตอนที่ 17
2. เพิ่มข้อมูลบริษัทหรือร้านค้าของท่าน- รูปภาพ (ถ้ามี)
- ชื่อสาขา (ชื่อบริษัทหรือร้านค้า)
- รายละเอียดที่อยู่
- ค้นหาตำแหน่ง (ใส่ที่อยู่เพื่อกำหนดตำแหน่งแผนที่) > Enter > คลิก Save เพียงเท่านี้หน้าเว็บไซต์ของเราจะมีตำแหน่งแผนที่แสดงในเว็บไซต์