วิธีการจัดการ Widget เมนู Footer
เมนู Footer คือเมนูที่จะแสดงอยู่ในส่วนล่างสุดของเว็บไซต์และจะปรากฎตามเพจทุกหน้าในเว็บไซต์ เจ้าของเว็บไซต์สามารถเข้าไปปรับแต่งรูปแบบ เลือกสร้างเมนูแล้วลิงค์ไปยังหน้าที่ต้องการ และตั้งค่าการแสดงผลต่างๆ ของเมนูด้านล่างได้จากส่วนนี้
วิธีการจัดการ Widget เมนู Footer
ต้องทำการเปิดใช้งานเมนูด้านล่าง (Menu) ก่อน ดังนี้
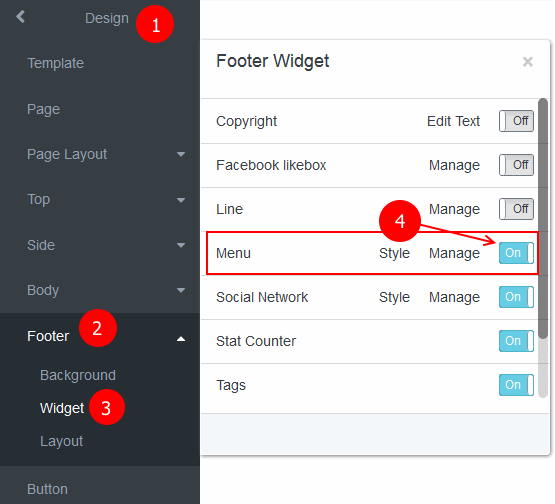
1. ไปที่ Design
2. ไปที่ Footer
3. ไปที่ Widget
4. หา Widget ที่ชื่อว่า Menu กด On เพื่อเปิดใช้งานเมนูด้านล่าง

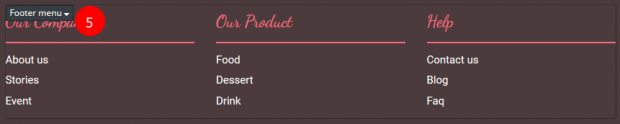
5. เมื่อเปิดเมนูด้านล่างแล้วจะมีกล่องเมนูด้านล่างปรากฎมาที่ Footer ของเว็บไซต์ เจ้าของเว็บไซต์สามารถปรับแต่งรูปแบบ สร้างเมนูแล้วลิงค์ไปยังหน้าที่ต้องการ และตั้งค่าการแสดงผลต่างๆ ของเมนูด้านล่างได้

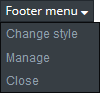
6. กล่องเมนูด้านล่าง สามารถแบ่งการจัดการออกเป็น 3 คำสั่งดังนี้
– Change style สำหรับปรับแต่รูปแบบเมนูด้านล่าง
– Manage สำหรับจัดการการแสดงผลของเมนูด้านล่าง
– Close สำหรับปิดกล่องเมนูด้านข้าง

การปรับแต่งรูปแบบเมนูด้านล่าง
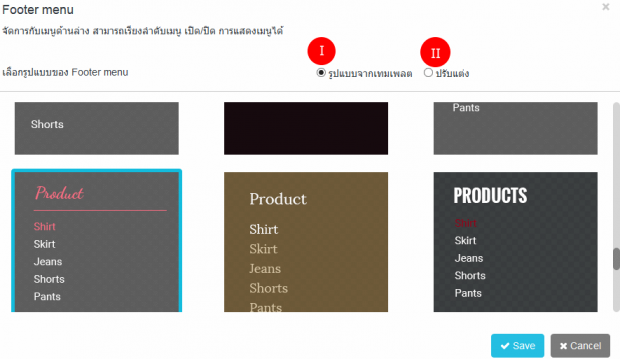
เจ้าของเว็บไซต์สามารถเข้าไปปรับเมนูด้านล่างได้ 2 ทางคือ การกดที่ Style ที่อยู่ในเมนูหลักหรือกดที่ Widget Menu ที่แสดงอยู่เหนือกล่องเมนูด้านล่าง แล้วเลือกเมนูย่อย Change style เมื่อกดแล้วจะแสดงหน้าต่าง Footer menu เจ้าของเว็บไซต์สามารถเลือกประเภทการปรับแต่งได้ 2 ประเภท ดังนี้
I. รูปแบบจากเทมเพลต เป็นรูปแบบที่ถูกเตรียมไว้ให้อยูแล้ว เจ้าของเว็บสามารถเลือกรูปแบบที่ต้องการได้จากรูปตัวอย่างของเมนูได้เลย

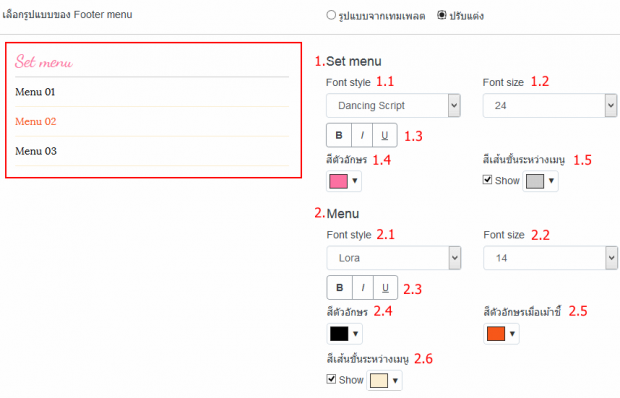
II. ปรับแต่งเอง เจ้าของเว็บไซต์สามารถกำหนดรูปแบบการแสดงผลของเมนูด้านล่างได้เอง หากเลือกปรับแต่งเองจะปรากฎหน้าต่างปรับแต่งเองขึ้นมา มีส่วนการแสดงผลแบ่งออกเป็นด้านขวา และด้านซ้าย ด้านขวาใช้แสดงตัวอย่างการปรับแต่งการแสดงผล ส่วนด้ายซ้ายเป็นตัวเลือกการปรับแต่งเมนูด้านล่าง โดยสามารถปรับแต่งได้ดังนี้
1. Set menu (คือหัวข้อกลุ่มเมนู)
1.1 Font style – เลือกรูปแบบตัวอักษรสำหรับหัวข้อกลุ่มเมนู
1.2 Font size – เลือกขนาดตัวอักษรสำหรับหัวข้อกลุ่มเมนู
1.3 ปุ่ม B , I และ U – ปรับแต่งตัวอักษรหัวข้อกลุ่มเมนู B คือตัวหนา I คือตัวเอียง และ U คือใส่เส้นใต้ตัวอักษร
1.4 สีตัวอักษร – เลือกสีตัวอักษรสำหรับหัวข้อกลุ่มเมนู
1.5 สีเส้นคั่นระหว่างเมนู – กดเลือก Show เพื่อแสดงเส้นคั่นระหว่างหัวข้อกลุ่มเมนูกับกลุ่มเมนู และสามารถปรับแต่งสีเส้นคั่นได้
2. Menu
2.1 Font style – เลือกรูปแบบตัวอักษรสำหรับเมนู
2.2 Font size – เลือกขนาดตัวอักษรสำหรับเมนู
2.3 ปุ่ม B , I และ U – ปรับแต่งตัวอักษรเมนู B คือตัวหนา I คือตัวเอียง และ U คือใส่เส้นใต้ตัวอักษร
2.4 สีตัวอักษร – เลือกสีตัวอักษรสำหรับเมนู
2.5 สีตัวอักษรเมื่อเมาส์ชี้ เลือกสีตัวอักษรสำหรับการแสดงเมื่อมีเมาส์ขี้ที่เมนู
2.6 สีเส้นคั่นระหว่างเมนู – กดเลือก Show เพื่อแสดงเส้นคั่นระหว่างเมนูและสามารถปรับแต่งสีเส้นคั่นได้

การจัดการการแสดงผลของเมนูด้านล่าง
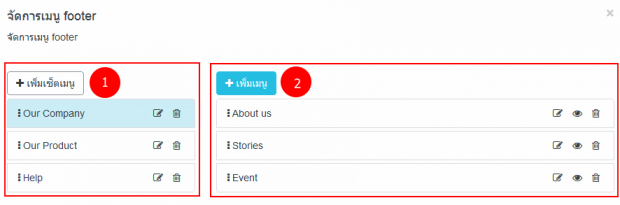
เจ้าของเว็บไซต์สามารถเข้าไปเพิ่มหรือจัดการเมนูด้านล่างได้ 2 ทางคือ การกดที่ Manage ที่อยู่ในเมนูหลักหรือกดที่ Widget Menu ที่แสดงอยู่เหนือกล่องเมนูด้านล่าง แล้วเลือกเมนูย่อย Manage เมื่อกดแล้วจะแสดงหน้าต่าง จัดการเมนู Footer จะแบ่งการทำงานเป็น 2 ส่วนดังนี้

1. การจัดการเซ็ตเมนู เจ้าของเว็บไซต์สามารถเข้ามาเพิ่ม เรียงลำดับ แก้ไข และลบเซ็ตเมนูได้ที่ส่วนนี้
– สามารถลาก เพื่อเรียงลำดับเซ็ตเมนู
– สามารถกดที่ เพื่อแก้ไขเซ็ตเมนู
– สามารถกดที่ เพื่อลบเซ็ตเมนู
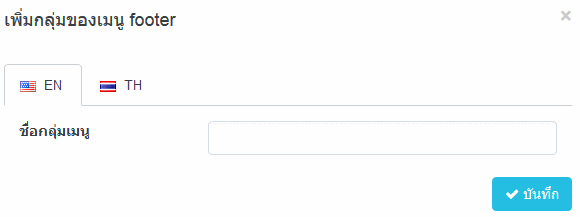
– เมื่อคลิกที่ปุ่ม เพิ่มเซ็ตเมนู จะแสดงหน้าต่างให้เจ้าของร้านเพิ่มเซ็ตเมนูได้ ดังรูปด้านล่าง

2. การจัดการเมนู เจ้าของเว็บไซต์สามารถเข้ามาเพิ่ม เรียงลำดับ แก้ไข ปิด/เปืดการแสดงผลชั่วคราว และลบ footer เมนูได้ที่ส่วนนี้
– สามารถลาก เพื่อเรียงลำดับเมนู
– สามารถกดที่ เพื่อแก้ไขเมนู
– สามารถกดที่ เพื่อปิดการแสดงผลชั่วคราว และสามารถกดที่ เพื่เปิดการแสดงผลตามปกติ
– สามารถกดที่ เพื่อลบเมนู
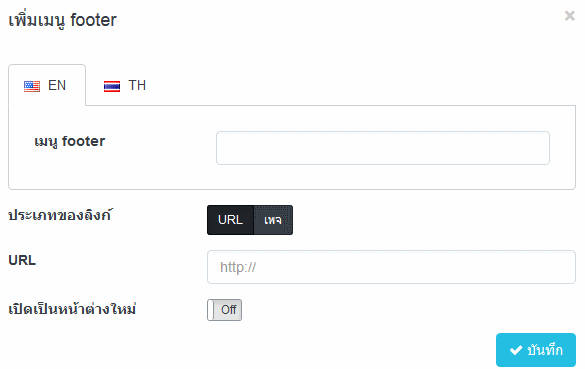
– เมื่อคลิกที่ปุ่ม เพิ่มเมนู จะแสดงหน้าต่างให้เจ้าของร้านเพิ่มเมนูได้ ดังรูปด้านล่าง

การเพิ่มเมนู Footer
– เมนู footer สำหรับกรอกชื่อเมนู
– ประเภทของลิงค์ สามารถแบ่งออกได้ 2 ประเภทดังนี้
- URL สำหรับให้ลูกค้ากรอก URL จากภายนอกเว็บไซต์ลงในช่อง URL (ไม่ต้องมี http://)
- เพจ สำหรับให้เจ้าของเว็บไซต์เลือกลิงค์เมนูจากหน้าเพจที่มีอยู่ภายในเว็บไซต์
– เปิดเป็นหน้าต่างใหม่ มีรายละเอียดดังนี้
 เมื่อมีการกดลิงค์จะเปิดลิงค์ที่ถูกกดในหน้าต่างใหม่
เมื่อมีการกดลิงค์จะเปิดลิงค์ที่ถูกกดในหน้าต่างใหม่ เมื่อมีการกดลิงค์จะ Reload ข้อมูลที่หน้าต่างเดิม
เมื่อมีการกดลิงค์จะ Reload ข้อมูลที่หน้าต่างเดิม


