
ทำไมจึงต้องมีเจ้าปุ่ม Hamburger
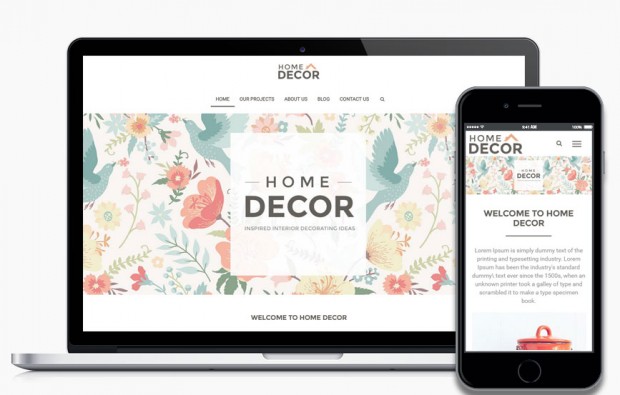
ใครๆ ก็อยากจะมีเว็บที่สามารถรองรับกับทุกอุปกรณ์จริงมั้ยครับ ! Responsive Design สิ่งสำคัญของการสร้างประสบการณ์ที่ดีในการแสดงผลบนหน้าจอทุกขนาด คือการปรับการแสดงเนื้อให้เหมาะสมกับขนาดหน้าจอของการแสดงผล
หลายๆคนที่อาจจะไม่ได้อยู่ในแวดวง ในวงการเว็บดีไซน์ มักไม่เชื่อหู ว่าเจ้าขีดๆ 3 อัน มันเรียกว่า Hamburger Menu ขอย้ำเลยนะ ว่ามันเรียกแบบนี้จริงๆ และเป็นเมนูจริงๆนะครับ ไม่เชื่อลอง Google ดูได้
และเมนูนี้มันช่วย เราได้อย่างไรละ ?
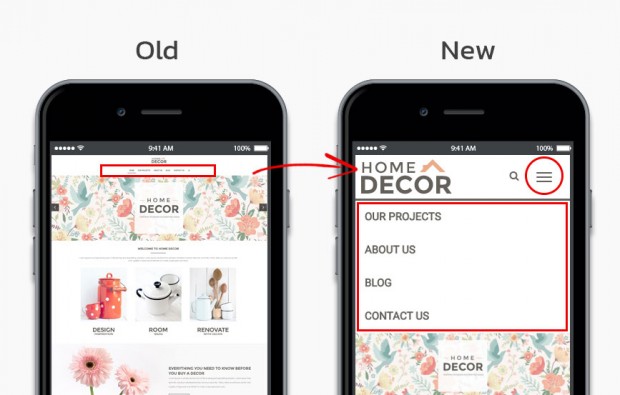
ต้นเหตุของการทำเมนูเป็นขีดสามขีดในเว็บดีไซต์ มาจากปัญหาว่า ในหน้าจอเล็กๆ พวก Smartphone พื้นที่การแสดงเมนูไม่พอ จึงจำเป็นต้องเปลี่ยนเมนูเป็นปุ่มสำหรับกดแล้วเปิดเมนูขึ้นมาแทน ซึ่งเค้าก็ได้สร้างเจ้าตัว Hamburger Menu ขึ้นมา


การออกแบบ Website แบบ Responsive บ่อยครั้งมากที่เรามักจะเห็นเมนูแบบย่อ ที่มี Hamburger Menu ซึ่งนอกจากจะช่วยสร้างความสะดวกสบายในการเลือกเมนูแล้ว ยังช่วยให้เว็บไซต์ของคุณดีไซต์สวยขึ้นได้เยอะเลย
รู้จักกันมั้ย ? กับเจ้าปุ่ม Hamburger
ทางทีมพัฒนา MakeWebEasy ขอขอบคุณลูกค้าทุกท่านที่ได้เลือกใช้บริการของเรา ทีมงานจะตั้งใจพัฒนาระบบนี้ต่อไปไม่หยุดยั้งเพื่อตอบสนองความพึงพอใจของลูกค้าต่อไป
หากมีข้อสงสัยหรือแนะนำสามารถส่งมาได้ตามช่องทางเหล่านี้

ข้อมูลบริการเพิ่มเติม : www.makewebeasy.com
โทร : 02 217 7999
Line : @makewebeasy
Facebook : facebook.com/makewebeasy
Twitter : twitter.com/makewebeasy