
9 เทรนด์การออกแบบเว็บไซต์ ปี 2018 ที่พลาดไม่ได้!! ตอนที่ 2
เทรนด์การออกแบบ และการพัฒนาเว็บไซต์ในปีที่ผ่านมามีการเปลี่ยนแปลงรวดเร็ว นักออกแบบเว็บไซต์หลายคนคงมีการปรับตัวกันมาบ้างแล้ว ในปี 2018 ที่จะถึงนี้ ทาง MakeWebEasy ขอนำอีก 4 เทรนด์การออกแบบ ที่นักออกแบบน่าจะสนใจและนำไปปรับใช้ ทำเว็บไซต์มีความสวยงาม และตอบโจทย์การใช้งานกับลูกค้า อาจจะช่วยดันยอด engagement ให้ดีขึ้นอีกด้วย มาดูกันต่อจากบทความที่แล้วว่าจะมีแนวทางอย่างไรบ้าง

6.Scroll เม้าส์ไม่ได้มีดีแค่เลื่อนขึ้นลงอีกต่อไป
การเลื่อนScrollไปมาแบบปกติ คงไม่อินเทรนแล้ว ในอนาคตเราต้องปรับเปลี่ยนรูปแบบให้ดูน่าสนใจ และตอบโจทย์การใช้งานมากกว่าเดิม อย่างเช่น การทำภาพเคลื่อนไหวขณะเลื่อนScroll หรือจะเป็นการทำภาพสไลด์ นอกจากแค่การมีภาพให้ดูน่าสนใจแล้ว ยังทำเว็บไซต์ของคุณให้ดูมีเอกลักษณ์ขึ้นมาอีกด้วย

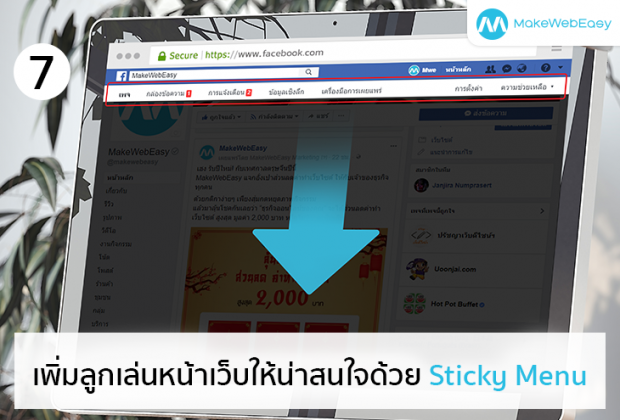
7.เพิ่มลูกเล่นหน้าเว็บให้น่าสนใจด้วย Sticky Menu
การออกแบบแถบเมนูมีความสำคัญต่อการออกแบบหน้าเว็บ ในปีหน้า sticky menu จะนำกลับมาใช้ เป็นการดึงแถบแเมนูไม่ให้ขยับตามการเลื่อนของหน้าจอ จากด้านล่างของเว็บต์แทนที่จะเป็นด้านบนของหน้าเว็บของไซต์ เป็นเทรนด์การออกแบบที่ได้รับการพัฒนาอย่างหนึ่ง ที่คนทำเว็บควรใส่ใจเพื่อให้หน้าเว็บมีความทันสมัยมากขึ้น

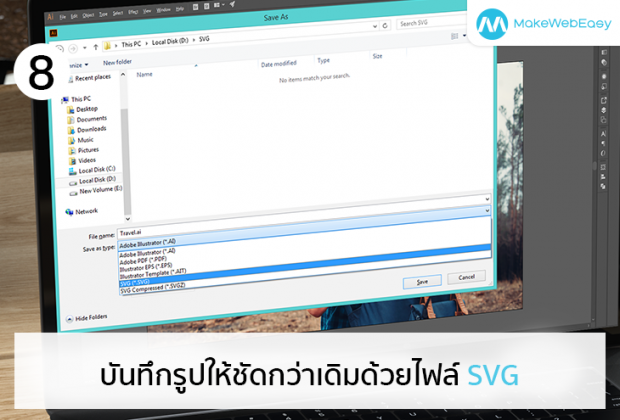
8.บันทึกรูปให้ชัดกว่าเดิมด้วยไฟล์ SVG (Scalable Vector Graphics)
สกุลไฟล์ภาพอย่าง SVGs ไม่ใช่เรื่องแปลกใหม่ และมีแนวโน้มคนใช้มากกว่าสกุลไฟล์เดิมๆอย่าง PNG, GIF หรือ JPG ทำให้เทรนด์การออกแบบโดยใช้สกุลไฟล์ภาพ SVGs นี้มีข้อดีมากกว่าสกุลไฟล์แบบเดิมๆหลายอย่าง อย่างเช่นความสามารถในการปรับขยายภาพโดยคงคุณภาพของภาพไว้เหมือนเดิม และไม่ว่าจะขยายภาพขนาดใหญ่แค่ไหน จะไม่มีผลต่อความเร็วในการโหลดหน้า Page ให้กวนใจอย่างแน่นอน

9.เน็ตหมดจะไม่ใช่ปัญหาอีกต่อไป
แอพพลิเคชั่นเป็นสิ่งที่คนใช้เวลาส่วนมากอยู่กับมันตอนเล่นมือถือมากที่สุด คนออกแบบเว็บไซต์ก็เริ่มสังเกตุเห็นพฤติกรรมตรงนี้ จึงได้เริ่มที่จะรวมข้อดีของเว็บและแอพเข้าด้วยกัน โดนให้เราสามารถเข้าแอปพลิเคชันหรือการใช้งานบางส่วนได้ แม้ไม่ได้เชื่อมต่ออินเตอร์เน็ต หรือในที่ๆสัญญาณเน็ตช้า พูดง่ายๆ เน็ตแย่ กระบวนการแบบนี้เรียกว่า Progressive web apps เป็นลูกเล่นที่ทำให้คนเล่นมีประสบการณดีๆกับแอพเราที่สามารถเข้าถึงได้โดยไม่ต้องพึ่งอินเตอร์เน็ต
ในปี 2018 เราจะเริ่มเห็นแนวโน้มการเปลี่ยนแปลงที่จะยกระดับการทำเว็บไซต์เพื่อที่จะเพิ่มองค์ประกอบต่างๆ เช่น การเพิ่มลูกเล่น Push notification และ splash screens เว็บไซต์อย่าง Medium ก็ได้พัฒนาการเข้าถึงแอพพลิเคชั่นอย่างง่ายๆเพียงแค่ คลิก ณ ตอนนี้แอพพลิเคชั่นนี้าวก็ยังคงพัฒนาอย่างต่อเนื่องเพื่อตอบสนองพฤติกรรม และตอบโจทย์การใช้งานของผู้ใช้แต่ละรายได้ดีอีกด้วย
